Doodle Duo
An Online Multiplayer Drawing Game

Our Project
Our Game
We created a social, online game you can play with friends! All parts of the project were built from scratch, and are hosted online for your enjoyment
Try it outRules of the Game
The game works much like Pictionary: players try to guess what another player is drawing. But there's a twist - all the words are compound words, and two players draw at once! This creates an extra fun social dimension to gameplay.
Interactive Canvas
We had to create an interactive canvas for our users to draw on. Our app allows users to draw lines of different colors and sizes, fill in outlines, and undo mistakes! All coded from scratch.
Check out the canvas codeThe Front-End
Our client web-page uses a variety ofhand-coded CSS styles to work across desktop and mobile devices. We also use JavaScript to switch view quickly and give users a fast, interactive experience.
See how it worksThe Back-End
We created a node.js game server which, when hosted online, allows clients to connect and manages their games. The code is entirely event-based, using the socketio package.
See the server for yourselfAnd much more...
Tons of work from all of us went into this project - from art, to code to handle user scores, to collecting a database of compound words. All of this can be viewed in our GitHub repository.
Explore the codeSee it in action
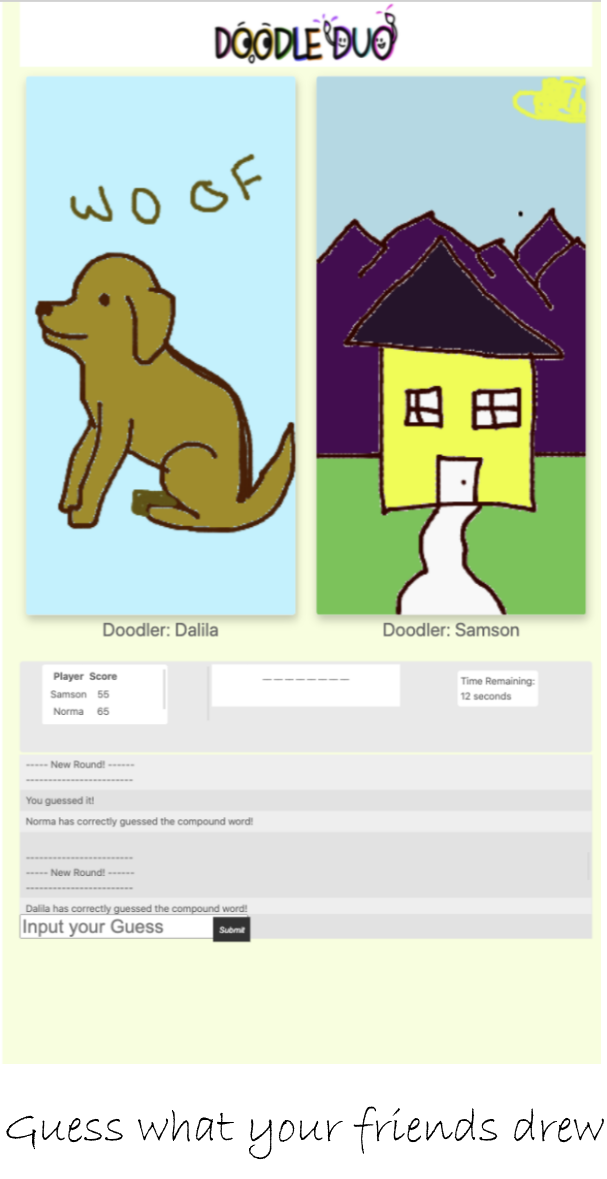
Views for Guessing and Drawing
Different screens are shown based on whether you're currently drawing, guessing, or waiting for a new round
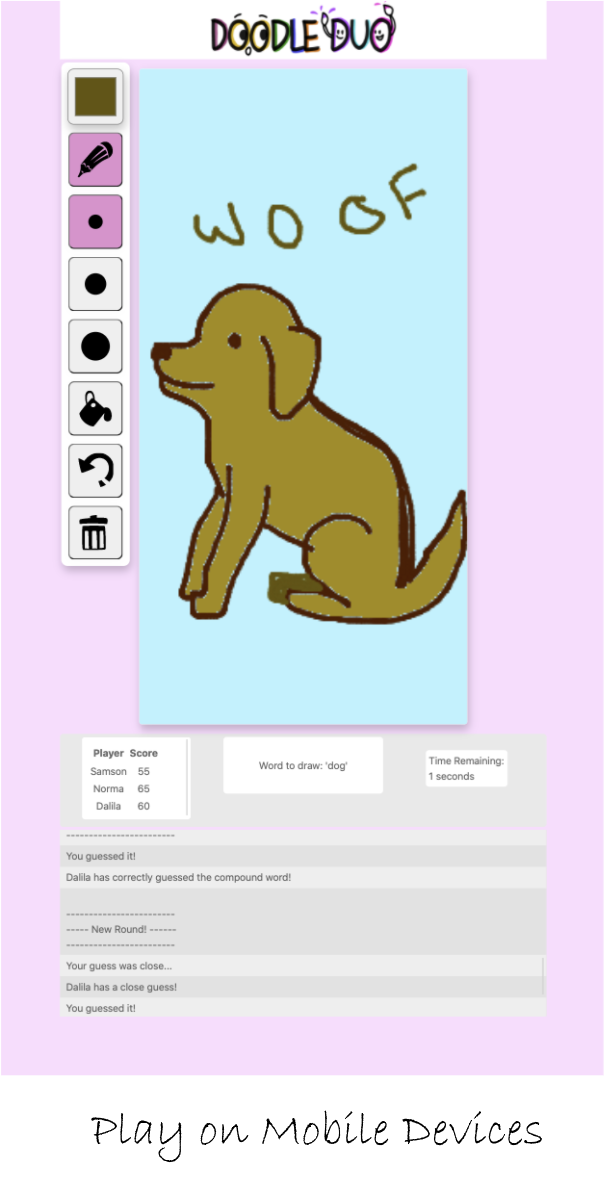
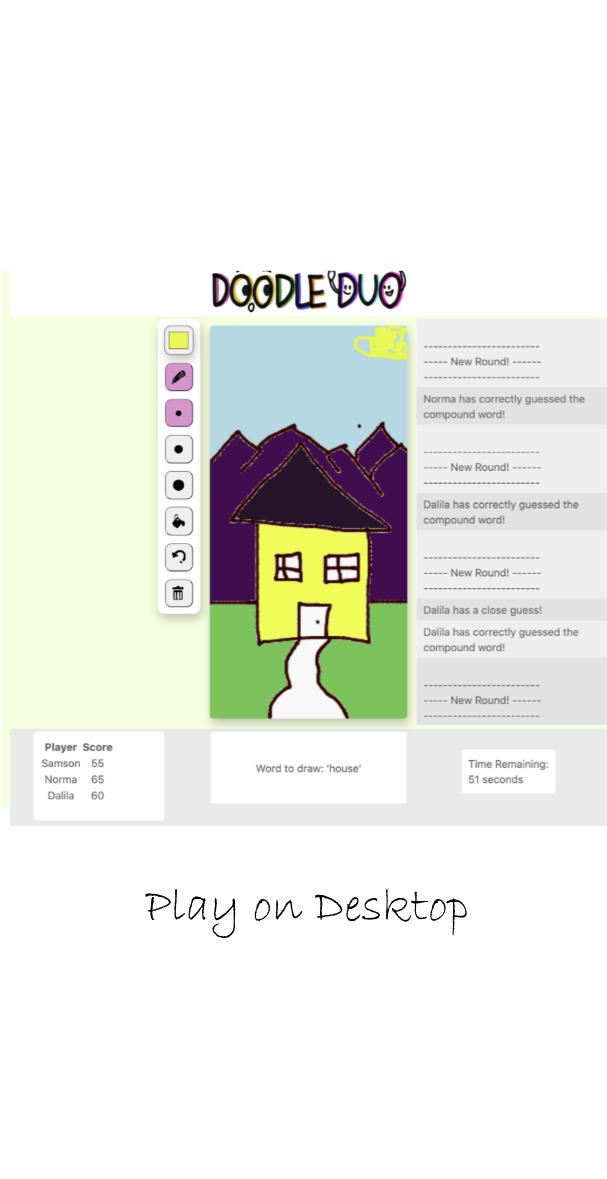
Works Across Devices
Using CSS media tags, we optimized our layouts for both mobile and desktop devices
Easy to Play
No need to download or make an account - just open the website, click "create lobby", and send the generated code to your friends to get playing right away!
Real-Time Drawing and Chat
Using the power of websockets, see your friends' drawings update in real time - as your guesses and chat messages are sent instantly as well!
A Word of Thanks
We has a great time on this project. We're thankful to the Carleton Computer Science department for enabling us to make something so great, and especially to our comps advisor, Professor Senha Narayan.
And thanks to you for giving our project a look - we hope you'll enjoy it!