We created AlgeBar for our senior comps project at Carleton College. Our goal was to provide students with an intuitive bar modeling environment to solve algebra equations, present instant feedback about their solutions, and allow their teacher to view their progress in real time. We determined the goals of this project in collaboration with Dan Meyers, a teacher at Northfield Middle School, who instructs remedial math courses for 6th-8th grade students. He has introduced bar modeling, a visual technique for representing and solving math problems, to his students in the past using the iPad app Thinking Blocks. However, since Thinking Blocks has little algebra material, he proposed the idea of creating a curriculum to extend bar modeling to algebra, and we created AlgeBar as a supplement to this curriculum.
The curriculum that teaches bar modeling as a technique for solving algebra equations was created by another group from the Math department at Carleton College for their senior comps project. The problems given in AlgeBar, as well as decisions about which features to include in the bar modeling environment on the application, come from them. They found that bar modeling can help students gain insights and understanding into the standard procedural methods they have likely already learned in school. To learn more about the curriculum that they developed you can check out their final project website.
AlgeBar is an iPad application which functions as a supplement to a bar modeling curriculum aimed at middle school students. Students may track their progress through 4 levels of problems and teachers can compare student progress within classrooms to identify struggling students.

Our login screen welcomes users to Algebar. From here they can login using google authentication, which we decided to use to make sure that confidential information is handled safely. If users have an account, we automatically send them to the correct dashboard, either student or teacher. Otherwise we prompt users to make an account, and with a single click they are into Algebar
The user sings into a teacher account and is directed to the teacher dashboard. The teacher observes their class named "Second Hour" in Student and Overview mode. They are also able to find the ID for their class by clicking the "Add Students" button. The user demonstrates adding and deleting a class, and navigates to the Student Dashboard. The Student Dashboard is in Teacher Mode, so that the user may access all levels.
Here the user makes a student account and is directed to the student dashboard. The user then looks at some tips for the app, joins a classroom, and proceeds to a level 1 problem. After submitting the answer to the problem, the user achieves one star for level 1. When the user goes back to the student dashboard, we can see that the level 1 button reflects the user’s progress.

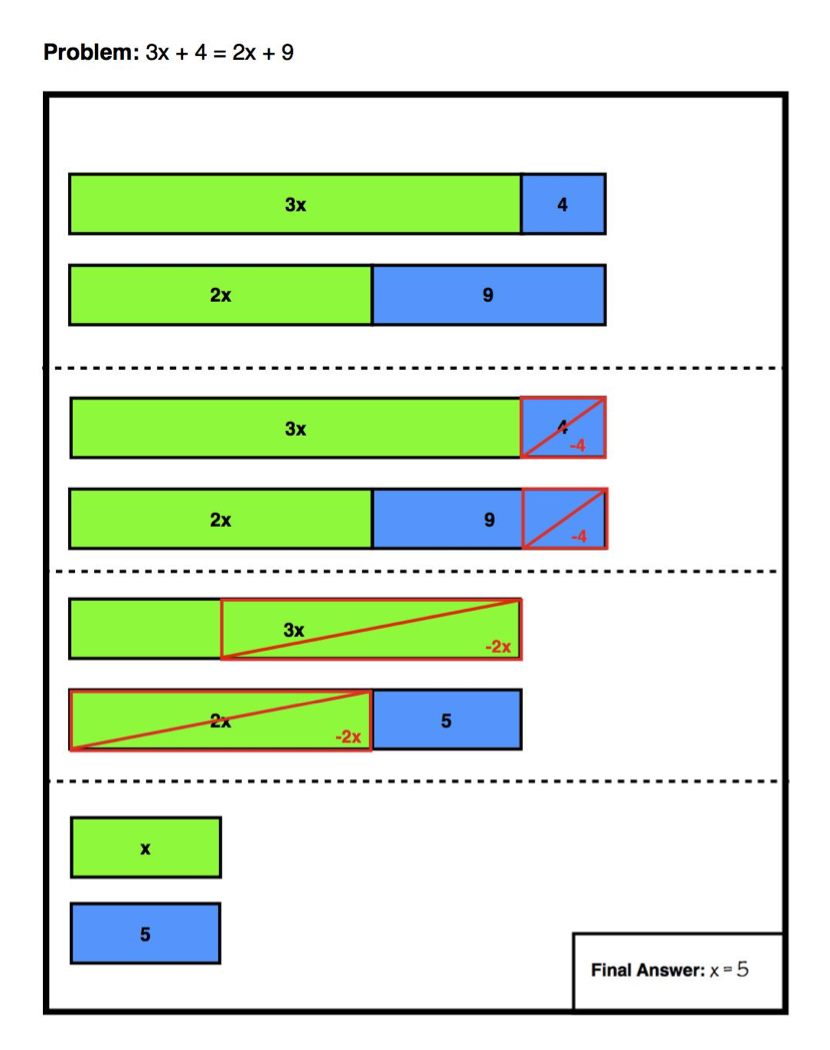
In this image, you see how a student might use bar modeling to solve an algebraic problem on paper. In our video, you see how a student might solve the same problem in AlgeBar.

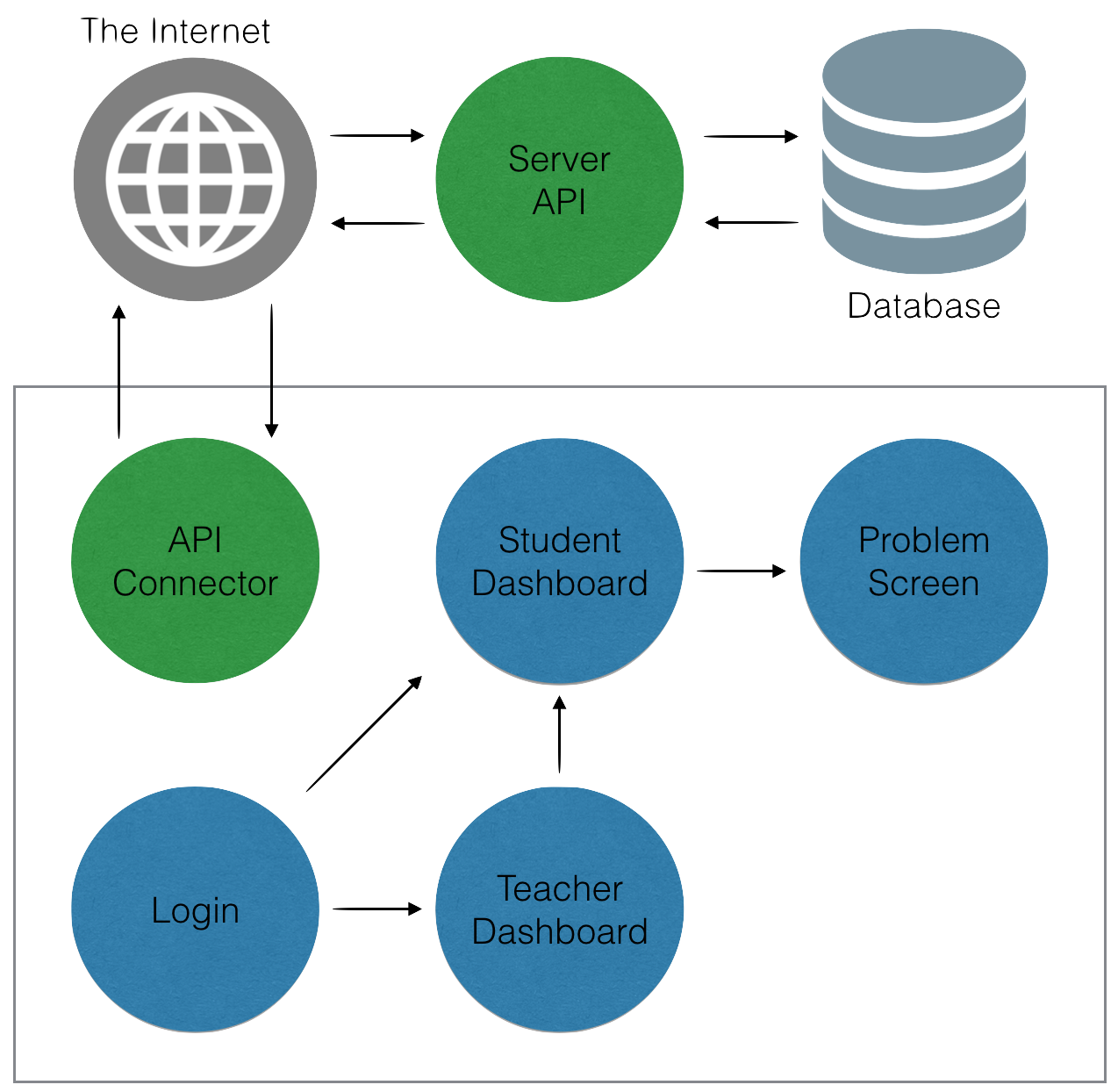
You can see here basic architecture of our program. We wanted a server so that students could save progress, teachers could see their student's progress, and so problems could be easily updated or added. We came up with this architecture plan. Every blue circle is a screen, and the screens can call the API Connector. The API Connector communicates through the internet with our server. The server has a database where it stores data, which can be updated or returned to the user.

Special thanks to our advisor Anna Rafferty (not pictured)